초기에 계획한 웹 서비스의 기능을 바탕으로 대략적인 와이어프레임을 제작했다. 대략적인 구성이라 개발을 진행하면서 필요한 화면은 그때그때 즉각적으로 제작하여 개발을 진행할 생각이다.
1. 회원가입 페이지

회원가입 페이지는 이메일, 이름, 생년월일, 비밀번호, 비밀번호 확인, 나라를 선택할 수 있다.
2. 로그인 페이지

로그인 페이지는 이메일, 비밀번호를 입력하여 로그인을 하거나, 회원가입 버튼 및 SNS 로그인 버튼을 통해 회원가입 페이지로 이동 또는 SNS로 회원가입 및 로그인을 할 수 있다.
3. 메인 페이지

메인페이지에서 왼쪽 메뉴를 통해 다른 페이지로 이동할 수 있다. 메인페이지에는 나라, 레벨을 선택 후 Submit 버튼을 클릭하여 선생님을 추천받을 수 있고, 아래에는 다른 다양한 선생님들에 대한 정보가 뜬다.
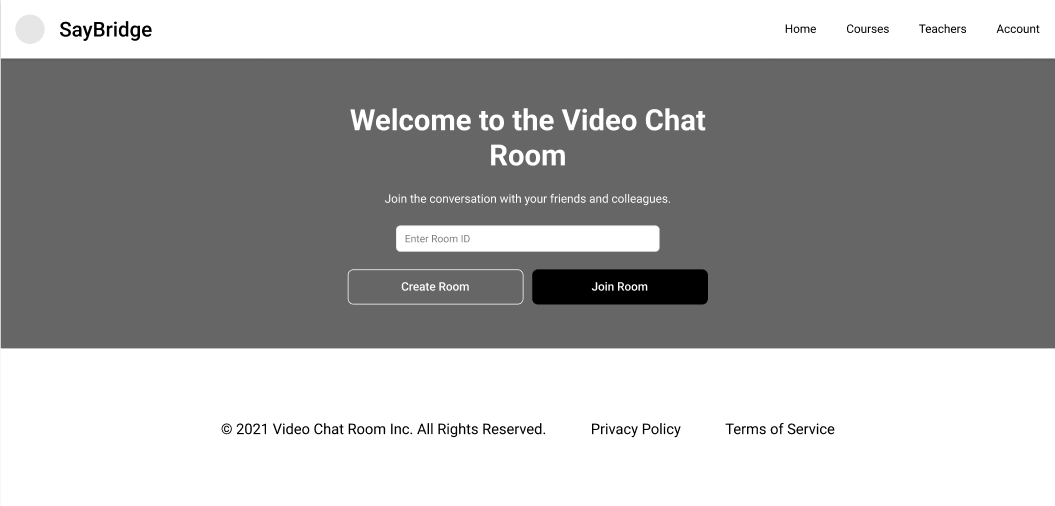
4. 화상 채팅방 만들기 페이지

화상채팅방을 만들거나 들어가기 위한 페이지이다. 실제 구현시 Create Room 버튼을 누르면 인원 수, 비밀번호 등록과 같은 다양한 설정을 할 수 있게 구현할 생각이다.
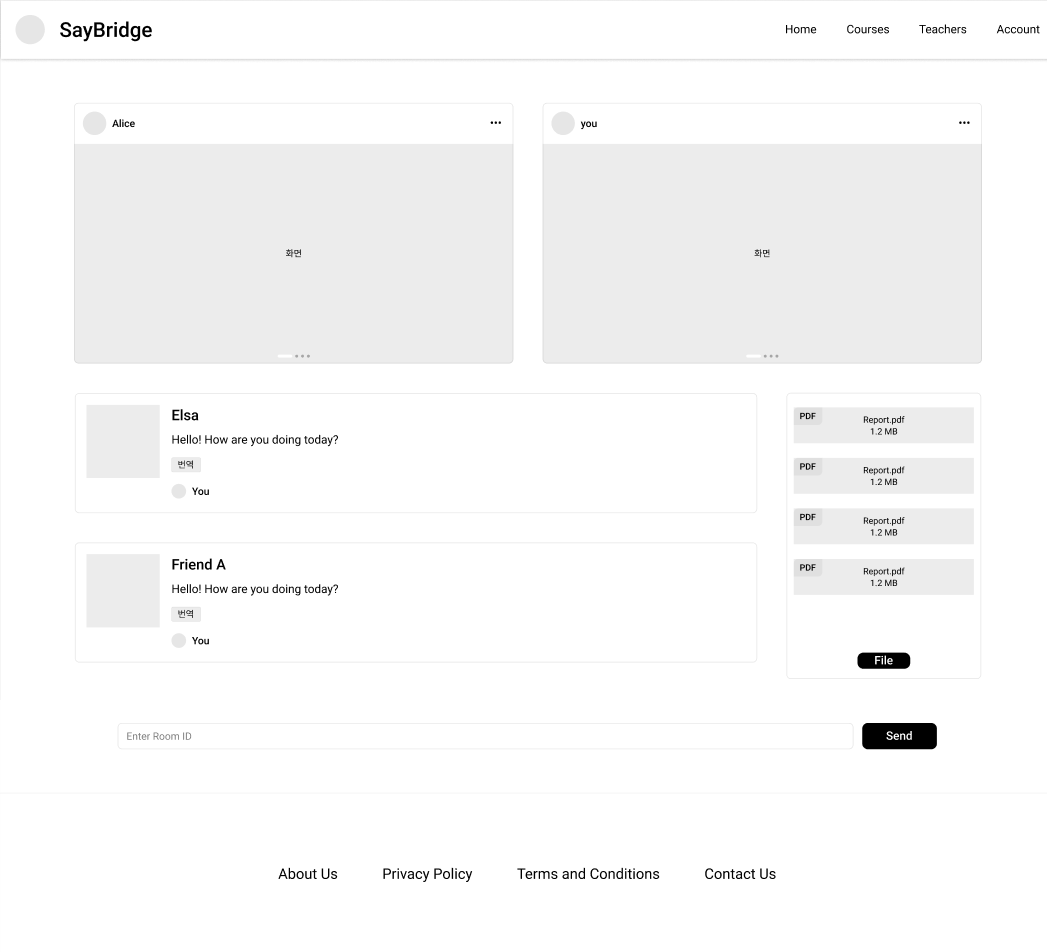
5. 화상 채팅방

화상 채팅방모습이다. 상단에 나와 상대방의 모습을 볼 수 있고, 아래에 채팅 내용이 뜨는데 번역 버튼을 통해 번역기능을 사용할 수 있다. 또한 오른쪽의 파일버튼을 클릭하면 파일을 첨부할 수 있게 웹 페이지를 구성했다. 아직 2명이 입장한 경우만 생각했는데 여러 명의 경우 어떻게 화면 구성을 할 지 고민을 해봐야겠다.
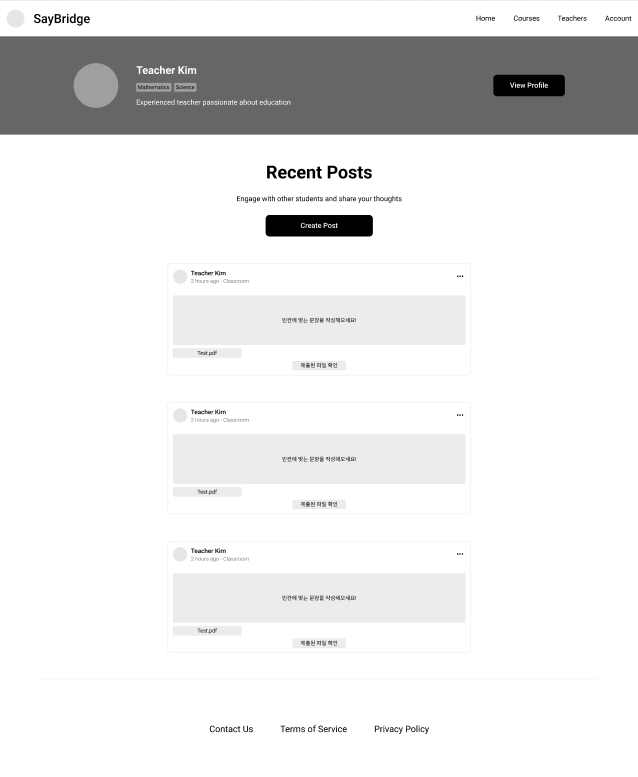
6. 선생님 페이지(관리자 버전)

선생님 페이지에 선생님 본인이 들어가면 게시물을 작성할 수 있는 버튼이 있다. 해당 버튼을 클릭하여 공지사항 및 숙제를 게시할 수 있다. 그리고 아래의 제출된 파일 확인을 통해 제출된 숙제 파일들을 확인할 수 있다.
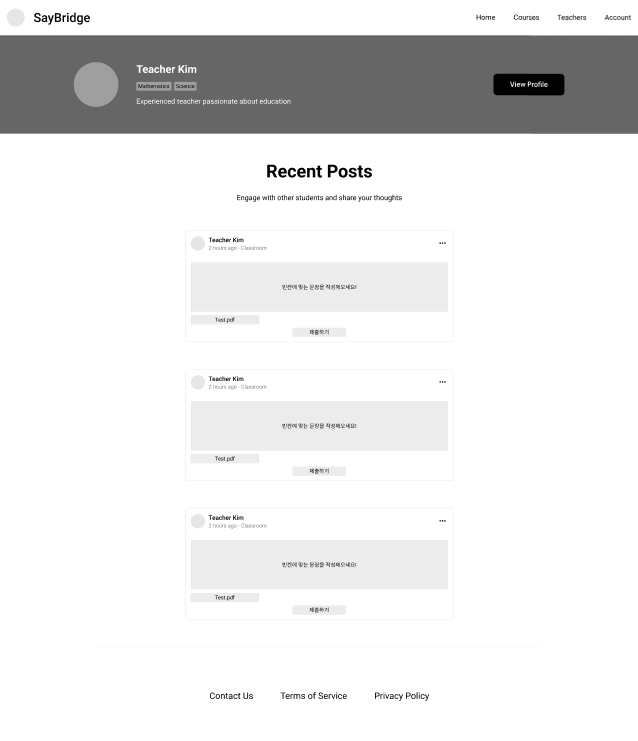
7.선생님 페이지(유저 버전)

수강 신청이 된 유저들은 선생님의 게시글을 볼 수 있고, 제출하기 버튼을 통해 숙제를 제출할 수 있다. 유저들은 게시물 작성 버튼이 없고 제출하기 버튼만 있다. 추후에 QnA 게시판도 있으면 좋을 것 같다.
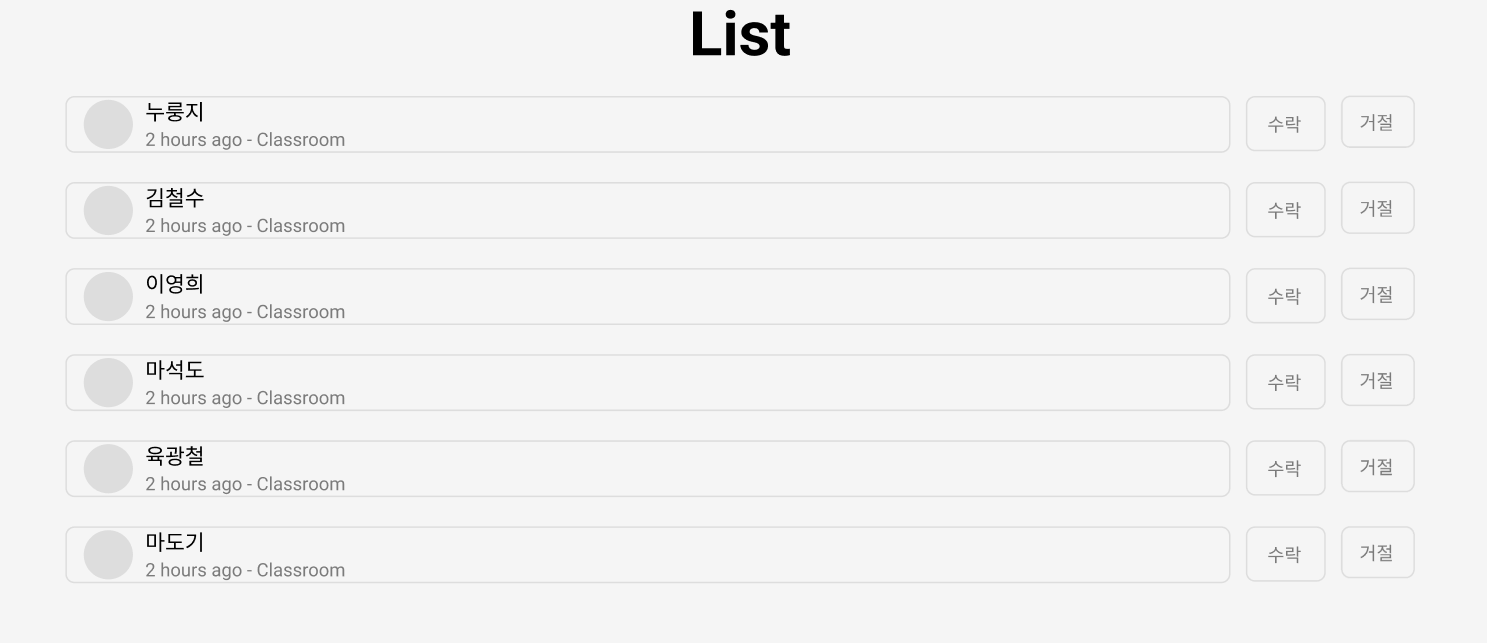
8. 수강신청한 유저 목록보기

수강 신청을 한 수강생들의 리스트를 확인할 수 있다. 수락, 거절 버튼으로 선생님 페이지를 볼 수 있는 권한을 줄 수 있다.
기본적인 기능 수행만을 위한 대략적인 와이어프레임을 제작했다. 이 게시물을 작성하면서 추가해야되는 기능들을 생각해보면 선생님 페이지를 볼 수 없게 기존의 수강생을 추방하는 기능, 본인이 제출한 숙제들을 확인할 수 있는 기능, 화상 채팅시 2인 이상의 사람 입장 시의 화면 구성, QnA 기능 등이 있는 것 같다.
그리고 기존에 존재하는 화상채팅방을 만드는 방식과는 다르게 선생님 페이지에서 화상 채팅방을 열수 있고, 학생들이 클릭을 통해 들어올 수 있는 방식도 괜찮을 것 같다는 생각을 했다.
'개발 일지' 카테고리의 다른 글
| React에서 강좌 리뷰 버튼 활성화 처리하기: some() vs Map (0) | 2025.03.07 |
|---|---|
| 신규 강좌 알림 기능 - Event 기반 아키텍처 리팩토링 (0) | 2025.03.03 |
| 1. 프로젝트 계획 (2) | 2025.01.20 |

